Here you find some helpful email technical tips for improving email deliverability such as text choice, layout, and testing resources.
Tips for Improving Your Email Layout
In our last blog post, we talked a little about how you approach your strategy when developing an email campaign. In previous posts, we covered more of the nuts and bolts of setting up a campaign as well. In this post, we’ll cover some of the technical features of creating an effective email that will help your messages reach your customers more effectively.
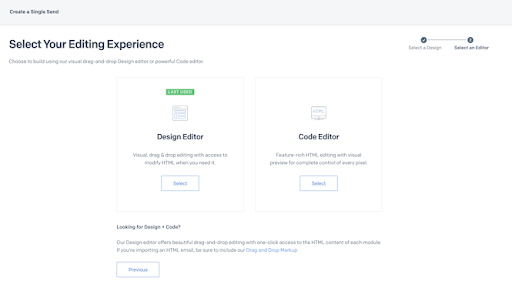
If you are familiar with HandySends by now, you know you can start building emails by using HandySends’s built-in templates or creating or importing your own template using the built-in code or design editor.

If you are creating your own messages, here are some things to consider:
- Use analytics to help create HTML-compatible messages
Email Service Providers vary quite a bit in how they interpret HTML code. If you have data about your users already, it can help you test out and refine your message. For instance, if you know that 95% of your users are using a certain provider, you can focus your design on that platform. If you don’t have analytics, you can use resources to find out what some of the most common platforms are.
- Optimize your layout
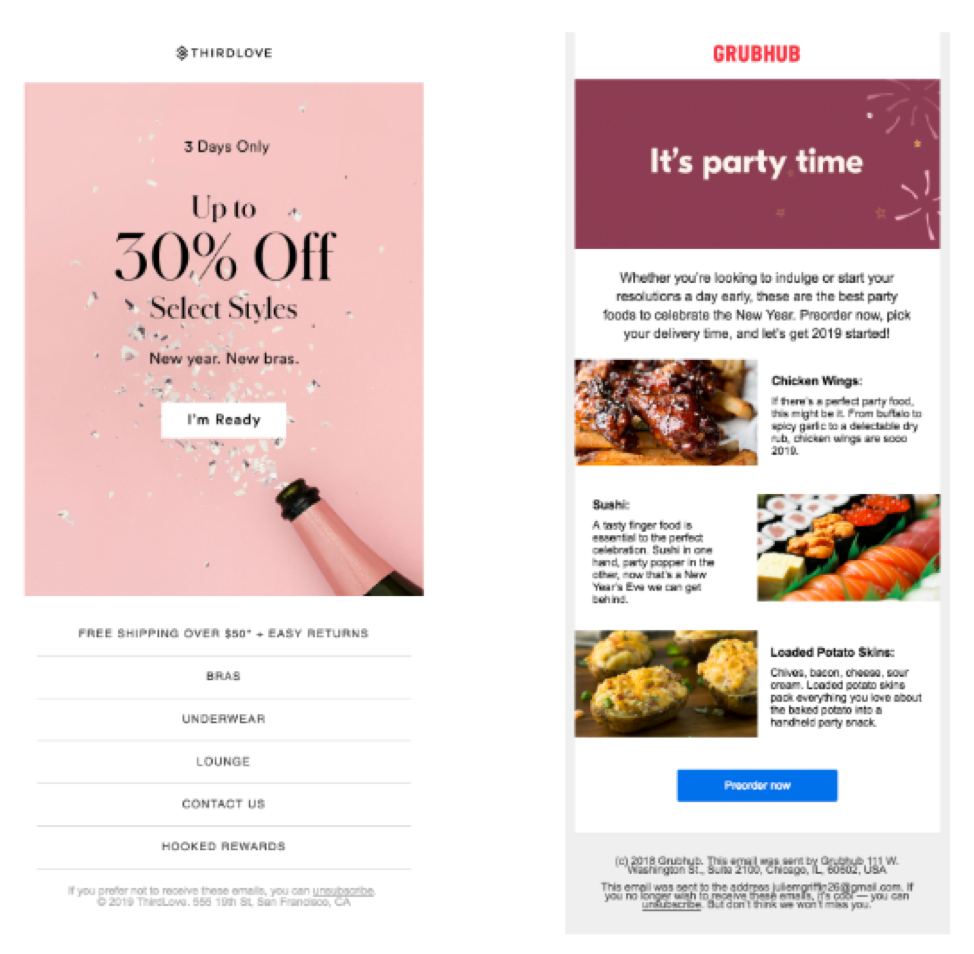
Generally, single-column layouts work better across various platforms. Also, if you set your width to 600 pixels, your email should fit across all ESPs. And last, using table tags instead of div tags will also better support your layout since not all email clients support div tags. By following these layout guidelines, you can make sure your message has the best chance of showing up as you intended in the customer inbox.
- Include the right text
Whether you are using HandySends templates or your own templates, styling fonts is pretty easy to do by changing settings in design mode. When you are coding your own messages, make sure to include only in-line CSS, since externally linked files generally get blocked by some ESPs. You also want to make sure to include alt-text to caption graphics in the event that your images are blocked or don’t load correctly. Always remember to use a standard font so that it does not throw off the alignment of your text and make it unreadable.

Test it out once you are finished creating your email, you can always send yourself test messages to several platforms to troubleshoot errors using the “Text Message” feature in HandySends. While looking at a sample email on your iPhone, desktop, and tablet is a great first step, using tools like Litmus or Email on Acid that will enable you to quickly see how your message renders on dozens of combinations of devices and clients, which will also save testing time.
Now that you know some of the ways you can make sure you provide an effective email message that will look good across platforms, you can head to HandySends and start testing out what you have learned. Remember, you can use these tips for creating transactional emails as well. HandySends also has transactional templates that you can use in HandySends’s repository. Happy Sending!





I value the blog.Really looking forward to read more. Really Cool.
Appreciate you sharing, great article post. Cool.
I cannot thank you enough for the post.Really looking forward to read more. Awesome.
I loved your blog.Thanks Again. Much obliged.
Major thanks for the article post.Thanks Again. Fantastic.
After going over a few of the blog posts on your blog, I really appreciate your technique of writing a blog. I book marked it to my bookmark site list and will be checking back in the near future. Please check out my website as well and tell me what you think.
Spot on with this write-up, I really believe this web site needs much more attention. Iíll probably be back again to read more, thanks for the advice!
Thanks again for the blog.Really thank you! Awesome.
I really liked your post.Much thanks again. Keep writing.
Thanks for sharing, this is a fantastic blog post. Cool.
Very neat blog. Keep writing.
Hello, i think that i noticed you visited my website thus i came to
return the prefer?.I’m attempting to find things to improve my site!I assume its ok to make use of a few of
your ideas!!
Feel free to surf to my homepage: Charlene
We stumbled over here from a different web address and thought I
may as well check things out. I like what I see so
now i’m following you. Look forward to finding out
about your web page again.
My web blog Lucienne
Thank you!
Hello, i think that i saw you visited my site thus i
came to “return the favor”.I am attempting to find things
to enhance my website!I suppose its ok to use a few of your ideas!!
My web page – Candace
Its not my first time to pay a quick visit this web page, i am visiting this web page dailly and
take pleasant data from here all the time.
Feel free to surf to my web site Bebe
I think this is one of the most vital info for me.
And i am glad reading your article. But wanna remark on few general things, The site style is perfect,
the articles is really nice : D. Good job, cheers
Feel free to visit my blog post :: Milla
What’s up it’s me, I am also visiting this web site
on a regular basis, this web site is actually nice and the people are
genuinely sharing nice thoughts.
Feel free to surf to my web-site :: Bradford
Thank you
With havin so much content do you ever run into any issues of plagorism or copyright violation? My site has a lot of exclusive content
I’ve either written myself or outsourced but it appears a lot of it is popping it up all
over the web without my agreement. Do you know any techniques to help stop content from
being stolen? I’d really appreciate it.
Have a look at my site; Erna
Hi,
We never faced that issue.
Thank you!
Interested in more information. How can I contact you?
Contact us at [email protected]
Thank you!
This is one awesome blog.Really looking forward to read more. Want more.
Really enjoyed this article post.Much thanks again. Awesome.
Appreciate you sharing, great post.Much thanks again. Cool.